
이번에는 view와 template을 만들어서 로그인 화면을 만들어 보도록 하겠다.
html코드는 다음과 같이 만들어 보았다.
<html>
<head>
<meta charset="utf-8">
<style>
.html{
box-sizing: border-box;
background-color: powderblue;
}
.wrap{
width: 100%;
height:100vh;
display: flex;
align-items: center;
justify-content: center;
background: rgba(0,0,0,0.1);
}
.logo{
color:skyblue;
text-align: center;
}
.container{
background-color:snow;
display: flex;
flex-direction: column;
border: 1px solid gray;
border-radius: 20px;
width: 30%;
height:600px;
justify-content: center;
align-items: center;
}
.input_1, .input_2{
border:1px solid gray;
height: 30px;
border-radius: 10px;
}
.button{
border:1px solid gray;
width: 100%;
border-radius: 10px;
background-color: powderblue;
}
</style>
</head>
<body>
<div class="wrap">
<div class="container">
<div class="logo">
<h1>Log-in</h1>
</div>
<form action="." method="post">
{% csrf_token %}
<p>
{{error}}
</p>
<p>
<div class="id">
<strong>ID</strong><br>
<input type="text" name = "user_id" placeholder="id" class = "input_1">
</div>
</p>
<p>
<div class="E-mail">
<strong>E-mail</strong><br>
<input type="email" name = "email" placeholder="email" class="input_2">
</div>
</p>
<p>
<div class="password">
<strong>Password</strong><br>
<input type="password" name = "password" placeholder="password" class="input_2">
</div>
</p>
<p>
<div class="password">
<strong>Re-Password</strong><br>
<input type="password" name = "re-password" placeholder="re-password" class="input_2">
</div>
</p>
<p>
<button type="submit" class = "button">Submit</button>
</p>
</form>
</div>
</div>
</body>
</html>일단은 틀만 만들어서 필요한 내용은 다음에 필요할 때 추가해 보도록 하겠다.
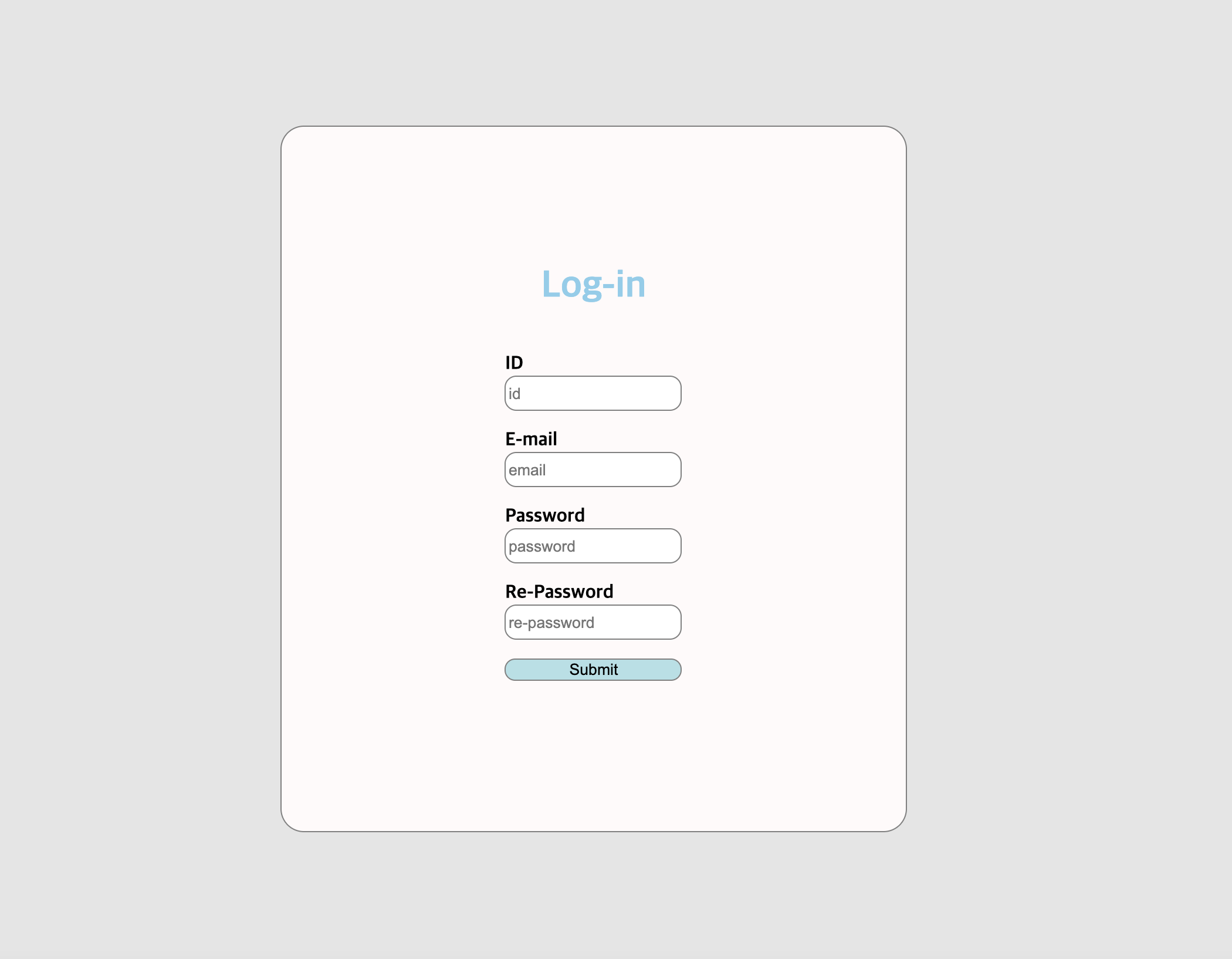
홈페이지를 열어보면 다음과 같다.

이제 view를 만들어서 데이터 베이스와 연동을 시켜보겠다.
view.py의 코드는 다음과 같다.
from django.http import HttpResponse
from django.shortcuts import redirect, render
from .models import user
# Create your views here.
def sign_up(request):
if request.method == 'GET':
return render(request,'sign_up.html')
else:
user_id = request.POST.get('user_id',None)
password = request.POST.get('password',None)
re_password = request.POST.get('re-password',None)
email = request.POST.get('email',None)
res_data = {}
if not(user_id and password and email):
res_data['error'] = '모든 값을 입력해주세요.'
elif password != re_password:
res_data['error'] = '비밀번호가 다릅니다.'
else:
information = user(
user_id = user_id,
password = password,
email = email
)
information.save()
return render(request,'sign_up.html',res_data) if request.method == 'GET':
return render(request,'sign_up.html')여기에서는 사용자가 GET인지 POST인지 구분하여 그의 맞는 값을 전달하였다.
user_id = request.POST.get('user_id',None)
password = request.POST.get('password',None)
re_password = request.POST.get('re-password',None)
email = request.POST.get('email',None)html에서 form에서 값을 받아왔다. 아무런 값을 입력받지 못하면 None이 들어 가도록 작성하였다.
res_data = {}
if not(user_id and password and email):
res_data['error'] = '모든 값을 입력해주세요.'
elif password != re_password:
res_data['error'] = '비밀번호가 다릅니다.'
else:
information = user(
user_id = user_id,
password = password,
email = email
)
information.save()
return render(request,'sign_up.html',res_data)res_data 라는 딕셔너리를 만들어서 만약에 모든 값을 입력하지 않았거나 비밀번호가 다를경우 html에 문구가 나가도록 res_data을 생성하였다.
그리고 만약 조건을 충족한다면 information이라는 user의 객체를 만들어서 입력받은 값들을 넣어주고 저장하였다.
html에서의 에러 메세지는 위에 html코드에서의 {{error}}로 설정하면 res_data['error']의 값이 html로 전달이 된다.
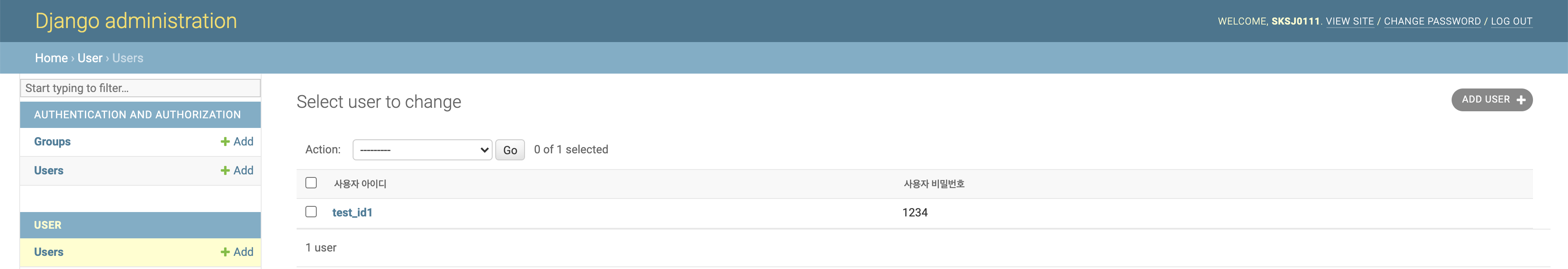
이제 로그인 정보가 테이블에 잘 저장이 되는지 확인해 보겠다.
저번 글에서 설정한 Admin들어가서 확인해보면 아이디가 추가된것을 볼 수 있다. 하지만 아직 url을 설정하지 않았기에 지금까지 작성한 코드로는 하지 못한다. 아래는 내가 url을 설정해서 직접 회원가입해서 만든 아이디이다. 그러면 다음 글에서는 url를 설정해서 회원가입을 하고 admin에 데이터가 들어가는 지 확인해 보겠다.

그리고 models.py에 email이 추가가 되었는데 그것은 지금까지 배운 내용으로 직접 해보길 추천한다. models.py를 수정하면 터미널에서 다시 makemigrations 하고 migrate를 해주어야된다.
'파이썬' 카테고리의 다른 글
| [Django Project][community 만들기 - 세션과 로그인] (0) | 2021.12.12 |
|---|---|
| [Django Project][community 만들기 - url 설정하기] (0) | 2021.12.12 |
| [Django Project][community 만들기 - Admin 설정하기] (0) | 2021.12.12 |
| [Django Project][community 만들기 - 프로젝트, 앱 ,모델 생성] (0) | 2021.12.12 |
| [Django Project][community 만들기 - 가상환경 설정하기] (0) | 2021.12.12 |