728x90
box-size
#small{
border:10px; solid black;
}
#large{
border:30px; solid black;
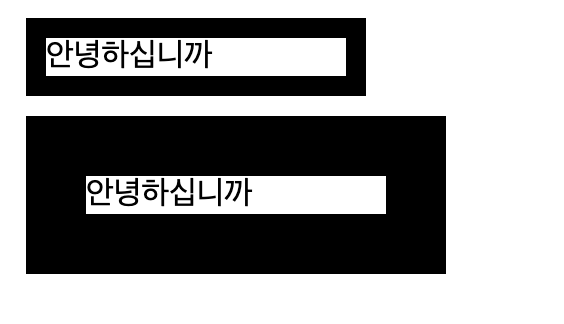
}다음과 같이 박스를 만들면 다음과 같이 만들어진다.

박스의 크기가 다르다. 그 이유는 border의 px값이 large가 더 크기 때문이다. 그러면 px값에 상관없이 크기에 맞는 박스를 만들 수는 없을 까?
* {
box-sizing : border-box;
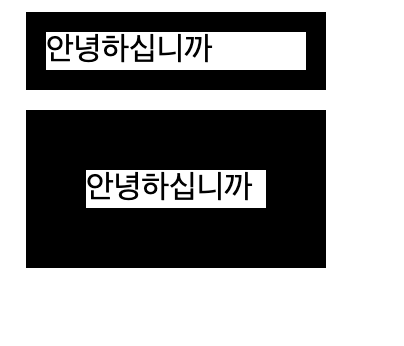
}참고로 *는 모든 태그를 뜻하는 것이다. box-sizing을 border-box로 하면 다음과 같이 px값에 상관없이 박스의 크기가 같아진다.

box-sizing을 정해주지 않으면 content-box로 된다. content-box는 위의 첫번째 예제이다.
position
#box{
border : 5px solid tomato;
magin:10px;
position:relative;
left:100px;
bottom:100px;
right:100px;
top:100px;
}position을 relative로 지정하고 left,bottom,right,top속성을 사용하려 박스의 위치를 조정 할 수 있다. 부모의 위치에서 움직인다.
position의 default값은 static으로 요소들이 차례대로 쌓인다.
#me{
position:absolute;
left:0;
top:0;
}absolute는 조상이 static이 아닌 position이 나올때까지 조상을 올라가다가 static이 아닌 조상을 만나면 그 태그를 기준으로 움직이게 된다. static이 아닌 조상이 없으면 html 태그를 기준으로 세팅이 된다.
#me{
position:fixed;
top:0;
left:0;
}fixed는 스크롤을 내려도 그 위치에 고정된다. 처음 위치는 조상 태그에 영향을 받지 않고 움직인다.
다음시간에는 flex에 대해서 다뤄보겠다.
728x90
'css 기초' 카테고리의 다른 글
| [CSS 기초][CSS - 타이포그래피(font-size,color,text-align)] (2) | 2021.11.19 |
|---|---|
| [CSS 기초][CSS - 부모 자식 선택자] (2) | 2021.01.07 |
| [CSS 기초][CSS - 선택자의 타입들] (0) | 2021.01.06 |
| [CSS 기초][CSS - HTML에 CSS 쓰기] (0) | 2021.01.06 |